
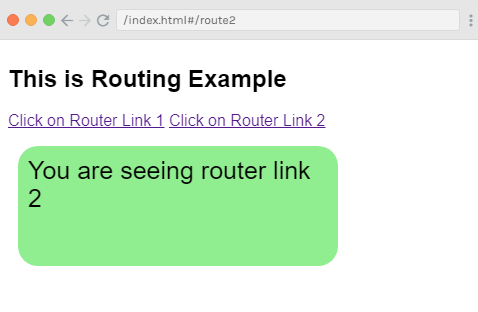
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow
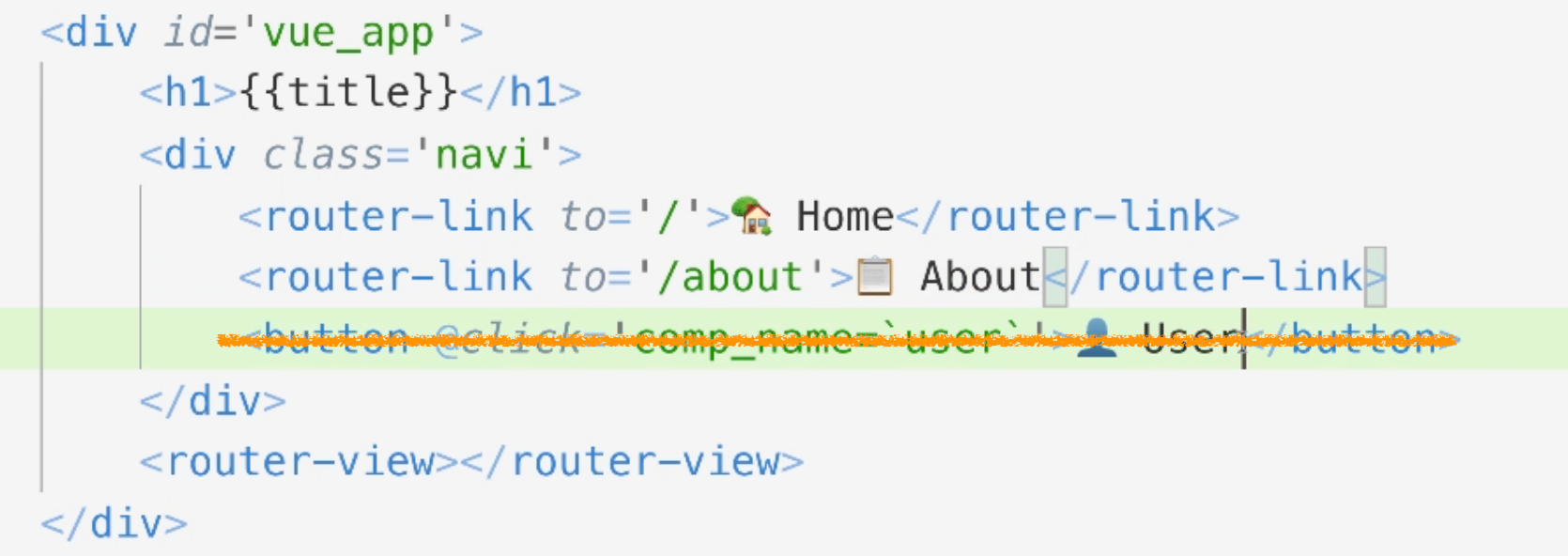
div @click="onClick"><router-link :to="{ query: { q: val}}">{{val}}</router-link></div> to <router-link :to="{ query: { q: val}}" onClick>{{val}}</router-link> · Issue #896 · vuejs/vue-router · GitHub